 Neste artigo compartilho alguns compressores e otimizadores de código CSS. Alguns são bem interessantes e tem funções especiais como eliminar código redundante ou que esteja só ocupando espaço. É quase que uma obrigação ter um código limpo e enxuto antes de ser publicado. A principal consequência é o carregamento mais rápido de uma página.
Neste artigo compartilho alguns compressores e otimizadores de código CSS. Alguns são bem interessantes e tem funções especiais como eliminar código redundante ou que esteja só ocupando espaço. É quase que uma obrigação ter um código limpo e enxuto antes de ser publicado. A principal consequência é o carregamento mais rápido de uma página.
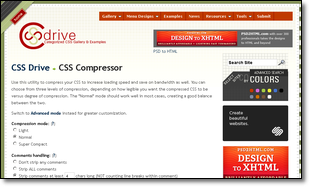
Como exemplo, peguei o Style.css do tema Twenty Eleven que tem os códigos todos de acordo com os padrões (tudo certinho), porém não está no formato “comprimido”, sendo assim 2.670 linhas de código. Utilizando o serviço do CSSDRIVE, com modo de compressão normal e marcado “Don’t strip any comments” (assim ele deixa os comentários, pois são necessários), as linhas de código foram reduzidas a apenas 829! Imagine quanto tempo será economizado, mesmo que seja 1 segundo. Isso é importante, pois muitas vezes quem lê conteúdos não tem tanta paciência para esperar uma página carregar. Ainda poderia ser menor se fosse utilizada a opção super compact (não aconselhável). Logicamente para quem mexe em códigos, é melhor ter uma cópia original, com códigos fáceis de ler e trabalhar. Somente quando finalizado é feita essa otimização.
Trecho de exemplo:
Normal:
/* Comments */
.commentlist > li.comment {
background: none;
border: 1px solid #ddd;
-moz-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
margin: 0 auto 1.625em;
padding: 1.625em;
position: relative;
width: auto;
}
Compactado:
/* Comments */
.commentlist >li.comment{background:none; border:1px solid #ddd; -moz-border-radius:3px 3px 3px 3px; border-radius:3px 3px 3px 3px; margin:0 auto 1.625em; padding:1.625em; position:relative; width:auto}
Outro exemplo, agora utilizando o CSSCOMPRESSOR:
Original:
div#menu-sup { padding-top: 10px; padding-right: 4px; padding-bottom: 10px; padding-left: 10px }
Otimizado:
v#menu-sup{padding:10px 4px 10px 10px}
Logicamente há outras possibilidades e devem ser exploradas. “NUNCA SE ESQUEÇA DE FAZER UMA CÓPIA DO ORIGINAL ANTES DE FAZER QUALQUER ALTERAÇÃO”.
Estarei adicionando mais material neste artigo, indicando tutoriais e fontes para leitura, OK.
Otimizador 01










26/04/2022 at 17:51 |
En la medida de lo posible, la prevención de la disfunción eréctil está orientada a evitar los factores de riesgo que contribuyen a su aparición.
22/04/2022 at 7:27 |
Los médicos se guían por un puntaje score (IIEF-5) estandarizado, que indica la severidad de la condición en un intervalo de 5 a 25 puntos, y que constituye una herramienta básica y fundamental en la evaluación rutinaria de esta enfermedad.