 Neste artigo encontram-se links para geradores online de efeitos CSS para textos. Embora o layout gráfico possa chamar bastante atenção, o que mais importa na verdade é aquilo que o visitante está lendo. O uso de fontes legíveis é parte importante do processo. Procuro sempre utilizar fontes como arial e verdana, pois são “fáceis” de ler. Assim como muitos outros, pretendo dar uma melhorada no aspecto visual das fontes que utilizo nos meus projetos. Com as fontes para Web podemos ir muito além! Já escrevi sobre isso no artigo Fontes Web para sites e blogs. Pois bem, os geradores abaixo têm como opção gerar sombras em textos, gerar fontes web, aspectos da fonte (altura, distância entre caracteres, entre outros), exemplos de como fica a apresentação de cada fonte, além de gerar o código pra você.
Neste artigo encontram-se links para geradores online de efeitos CSS para textos. Embora o layout gráfico possa chamar bastante atenção, o que mais importa na verdade é aquilo que o visitante está lendo. O uso de fontes legíveis é parte importante do processo. Procuro sempre utilizar fontes como arial e verdana, pois são “fáceis” de ler. Assim como muitos outros, pretendo dar uma melhorada no aspecto visual das fontes que utilizo nos meus projetos. Com as fontes para Web podemos ir muito além! Já escrevi sobre isso no artigo Fontes Web para sites e blogs. Pois bem, os geradores abaixo têm como opção gerar sombras em textos, gerar fontes web, aspectos da fonte (altura, distância entre caracteres, entre outros), exemplos de como fica a apresentação de cada fonte, além de gerar o código pra você.
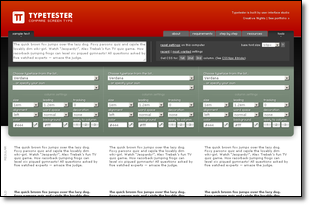
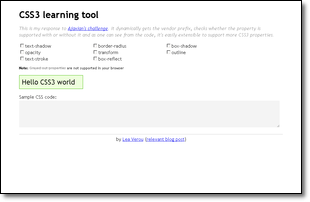
Gerador 01
(preste atenção no código gerado. Provavelmente será preciso alterar a fonte por aquela que você selecionou. Só isso. Talvez seja um bug ou incompatibilidade do browser que esteja sendo utilizado!)
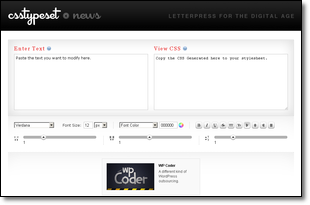
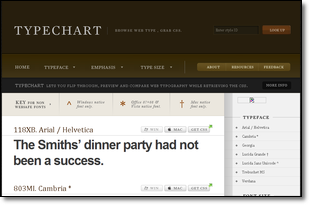
Gerador 02
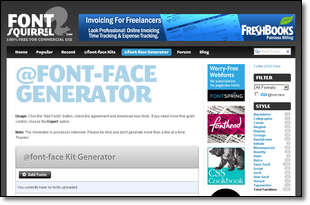
Gerador 03
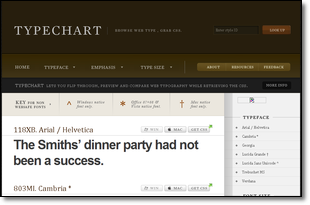
Gerador 04
Gerador 05
Gerador 06
Gerador 07
Gerador 08











26/04/2022 at 18:42 |
El interrogatorio debe ser dirigido principalmente a conocer la edad del paciente, antecedentes de enfermedades psiquiátricas, neurológicas, vasculares, endocrinometabólicas u otras, la historia de traumas craneales, de la columna vertebral, del pene de los testículos, antecedentes de radioterapia y/ de cirugía pélvica; conocer si ingiere fármacos (cuáles, por qué y sus dosis), cuáles son sus hábitos tóxicos (consumo de alcohol, cigarros, tabacos y estupefacientes) y su magnitud, así como saber su historia ocupacional que evidenciará si se ha puesto en contacto con metales pesados y/ sustancias tóxicas que comprometan la erección.
22/04/2022 at 8:02 |
La falta de previa y de juegos sexuales puede provocar un encierro de la libido que impida que el hombre se libere y relaje.